Hello everyone!
Today I bring you a little trick that can be very useful. It's being able to run multiple instances of the emulator for Windows Phone on the same PC.
This will tremendously help us if we are developing applications that interact between users, and may have 2 or 3 emulators in your PC with the launched application or if you want to take a long test of an application while working in another.
As we get it? The first thing we have to do is go to the Inbox AddOns from the Phone Tools we can find in the following path:
C:\ProgramData\Microsoft\Phone Tools\CoreCon\10.0\addons
Once there we will find a file called ImageConfig.en-US.xsl.If edit you with a text editor will see that you it's an XML with the data for the implementation of the emulator. Within this XML have to change three properties: the name of the emulator, the GUID for the emulator and the VMID GUID.
The first two will find them at the beginning of the file:
< DEVICE Protected = "true" Name = "Windows Phone Emulator" ID = "5E7661DF-D928-40ff-B747-A4B1957194F9" >
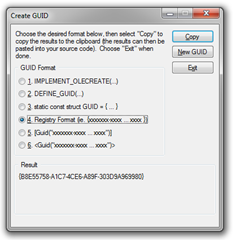
We need to generate a GUID, for example with the tool that includes Visual Studio Tools > Create GUID, it is important to write the GUID without the keys generated by the tool!
We also have to give it a unique name, for example "Windows Phone Emulator 2". The following key to modify the VMID, we can perform a search to locate it:
< PROPERTY ID = "VMID" Protected = "false" >
{DF24EFAA-0FD3-44D1-8837-55E386D2905E}
< /PROPERTY >
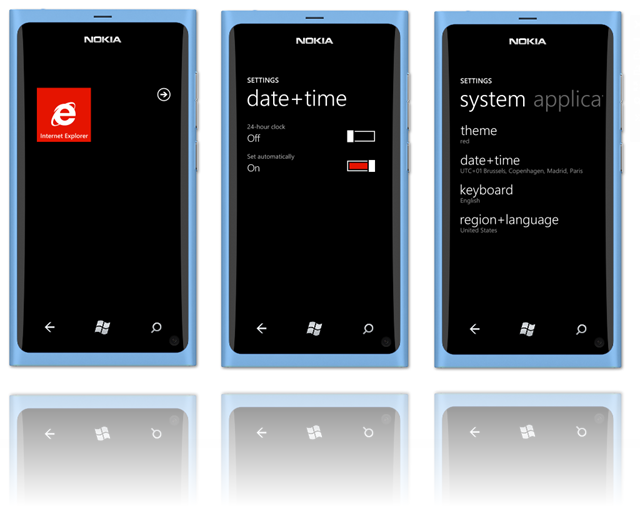
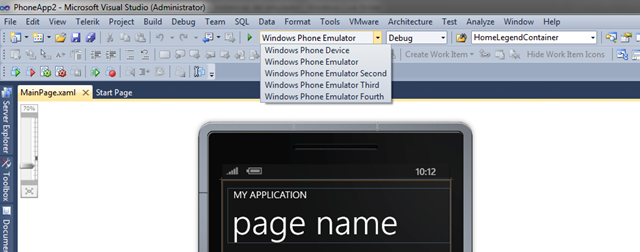
Here we have to copy another GUID, this time including the keys. Once done, if we open Visual Studio and load a Windows Phone project, we can see the different instances that run our application:
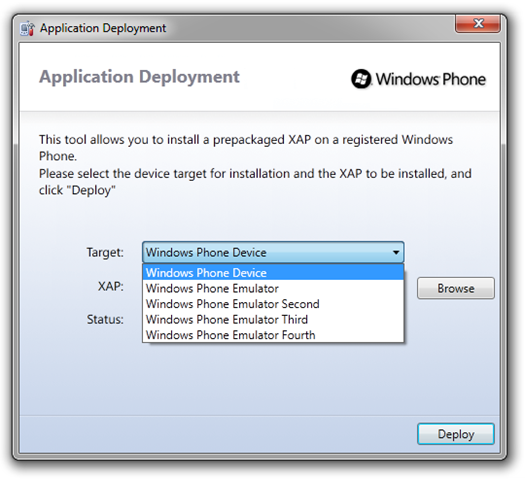
They also will be available in the application of deployment:
With this little trick can have several emulators on the same computer, in my tests have worked me extremely well up to a maximum of 3 emulators. With the 4th starting team has become unstable until block fully and I had to do a reset. It is very possible that this is due to that has not been able to gain control of a core by VT. Also, with 3 emulators initiates had been the same effect to answer a Skype voice call. However with 2 emulators I have not had any impact.Consumption is very low on memory, about 100 Mb per emulator, so do not think that the problem comes from memory, I think that more is a question of processor resources. My PC is a Core i7 with 4 cores / 8 threads and 8 Gb of RAM.
With this setting, having 3 initiated emulators not significantly affects the performance of the team.